.svg)

- 適用於 JDK 23 的 GraalVM (最新)
- 適用於 JDK 24 的 GraalVM (搶先體驗)
- 適用於 JDK 21 的 GraalVM
- 適用於 JDK 17 的 GraalVM
- 封存
- 開發組建
Chrome 除錯器
GraalVM 支援客體語言應用程式的除錯,並提供 Chrome DevTools Protocol 的內建實作。這允許您將相容的除錯器 (例如 Chrome 開發人員工具) 連接至 GraalVM。
若要除錯客體語言應用程式,請將 --inspect 選項傳遞至命令列啟動器,如下列使用 Node.js HelloWorld 程式的範例所示
var http = require('http');
var server = http.createServer(function (request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.end("Hello World!\n");
});
server.listen(8000);
console.log("Server running at http://localhost:8000/");
- 將此程式儲存為
HelloWorld.js,然後執行$JAVA_HOME/bin/node --inspect HelloWorld.js Debugger listening on ws://127.0.0.1:9229/SBqxI5YIqtREaDrXkFr8hLE0HL1AfKx8TjkI8qPMq2s For help, see: https://graalvm.dev.org.tw/tools/chrome-debugger For example, in Chrome open: devtools://devtools/bundled/js_app.html?ws=127.0.0.1:9229/SBqxI5YIqtREaDrXkFr8hLE0HL1AfKx8TjkI8qPMq2s -
在您的瀏覽器中瀏覽至
http://localhost:8000/以啟動節點應用程式。 -
在單獨的 Chrome 瀏覽器索引標籤中開啟
devtools:...連結。 -
瀏覽至
HelloWorld.js檔案,並在第 4 行提交中斷點。 - 重新整理 node.js 應用程式,您就可以看到中斷點命中。
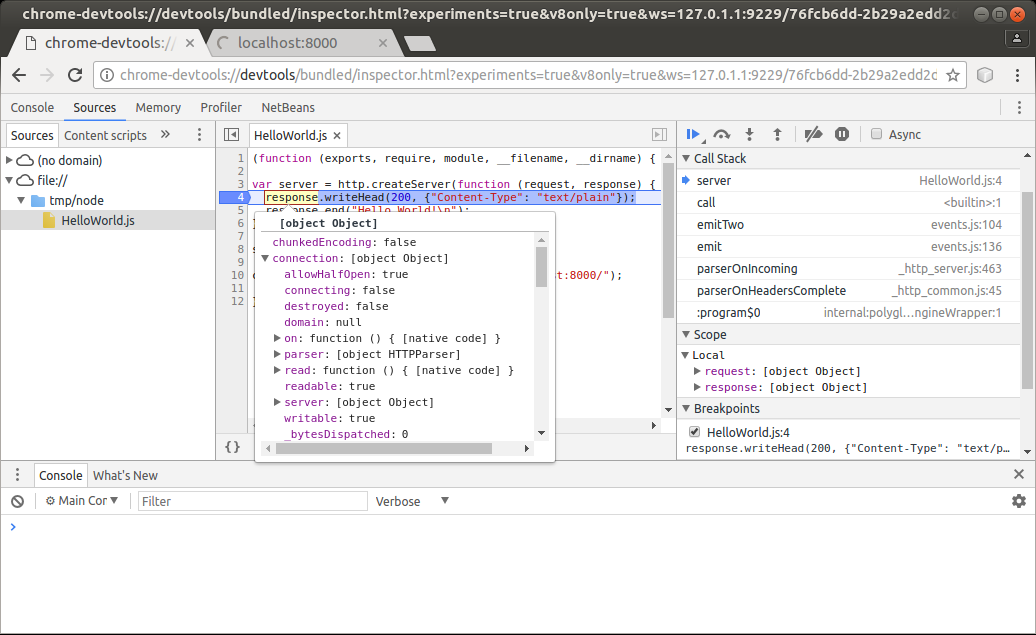
現在,您可以檢查堆疊、變數、評估變數,以及工具提示中的選定運算式等等。例如,將游標停留在 response 變數上,您就可以檢查其屬性,如下列螢幕擷取畫面所示

如需 Chrome 開發人員工具除錯功能的詳細資訊,請參閱 JavaScript 除錯參考。
此除錯程序適用於 GraalVM 支援的所有客體語言。其他語言 (例如 R 和 Ruby) 也可以像 JavaScript 一樣輕鬆地進行除錯,包括在客體語言 互通性期間逐步執行語言界限。
檢查選項 #
Node 啟動器 #
GraalVM 的 Node.js 執行階段接受與 在 V8 JavaScript 引擎上建置的 node.js 相同的選項,例如
--inspect[=[host:]<port number>]
這會啟用檢查器代理程式,並預設在連接埠 9229 上接聽。若要在不同的連接埠上接聽,請指定選用的連接埠號碼
--inspect-brk[=[host:]<port number>]
這僅適用於 node 啟動器。
其他語言啟動器 #
其他客體語言啟動器 (例如 js、python、Rscript、ruby、lli 和 polyglot) 接受 --inspect[=[host:]<port number>] 選項,但預設會在應用程式程式碼的第一行暫停。
--inspect.Suspend=(true|false)
如果您指定 --inspect.Suspend=false,這會停用初始暫停。
其他常見檢查選項 #
所有啟動器也接受下列其他選項
--inspect.Path=<path>允許使用者指定產生連線 URL 的自訂路徑。注意:任何在您的瀏覽器中開啟且知道此 URL 的網站都可以連線到除錯器。因此,惡意網站可能會濫用可預測的路徑,以在您的電腦上執行任意程式碼,即使您位於防火牆後方也一樣。因此,預設會隨機產生路徑。--inspect.SourcePath=<source path>指定代表來源路徑的目錄或 ZIP/JAR 檔案清單。當受檢查的應用程式包含來源檔案的相對參考時,其內容會從相對於此來源路徑解析的位置載入。例如,這在 LLVM 除錯期間很有用。路徑在 UNIX 系統上以:分隔,在 MS Windows 上則以;分隔。--inspect.Secure=(true|false)為 true 時,使用 TLS/SSL 來保護除錯協定。除了將 WS (Web Socket) 協定變更為 WSS 外,提供有關受除錯者中繼資料的 HTTP 端點也會變更為 HTTPS。這與 chrome://inspect 頁面不相容,該頁面無法提供受除錯者資訊並啟動除錯器。直接透過列印的 WSS URL 啟動除錯。使用標準javax.net.ssl.*系統選項來提供有關含有 TLS/SSL 加密金鑰的金鑰儲存資訊,或使用下列選項--inspect.KeyStore- 金鑰儲存檔案路徑--inspect.KeyStoreType- 金鑰儲存檔案類型 (預設為 JKS)--inspect.KeyStorePassword- 金鑰儲存密碼--inspect.KeyPassword- 若與金鑰儲存密碼不同,則為復原金鑰的密碼
--inspect.WaitAttached=(true|false)為 true 時,在附加檢查器用戶端之前,不會執行任何客體語言原始碼。與--inspect.Suspend=true不同,執行會在附加用戶端後立即恢復。這可確保檢查器用戶端不會遺漏任何執行。預設值為false。
進階除錯選項 #
下列選項適用於語言專家和語言開發人員
--inspect.Initialization=(true|false)為 true 時,此選項會檢查語言初始化階段。當初始暫停作用中時,這會在語言初始化的開頭暫停,但不一定在應用程式程式碼的開頭暫停。預設值為false。--inspect.Internal=(true|false)為 true 時,也會檢查內部來源。內部來源可能會提供語言實作詳細資訊。預設值為false。
以程式設計方式啟動檢查器後端 #
嵌入器可以提供適當的檢查器選項給 Engine/Context,以啟動檢查器後端。下列程式碼片段提供可能啟動的範例
import org.graalvm.polyglot.*;
class DebuggerSample {
public static void main(String... args) {
String port = "4242";
String path = java.util.UUID.randomUUID().toString();
Context context = Context.newBuilder("js")
.option("inspect", port)
.option("inspect.Path", path)
.build();
String hostAdress = "localhost";
String url = String.format(
"chrome-devtools://devtools/bundled/js_app.html?ws=%s:%s/%s",
hostAdress, port, path);
}
}
在 OpenJDK 上執行時,必須宣告下列 Maven 相依性,才能從嵌入使用 Chrome 檢查器工具
<dependency>
<groupId>org.graalvm.tools</groupId>
<artifactId>chromeinspector</artifactId>
<version>${graalvm.version}</version>
</dependency>
Chrome 檢查器工具在 GraalVM 上始終可用為工具。不需要在那裡明確宣告相依性。